Parte 8 del curso crea tu página web desde cero
Utilización de iconos en una página web con Fontello
Nov / 24 / 2018

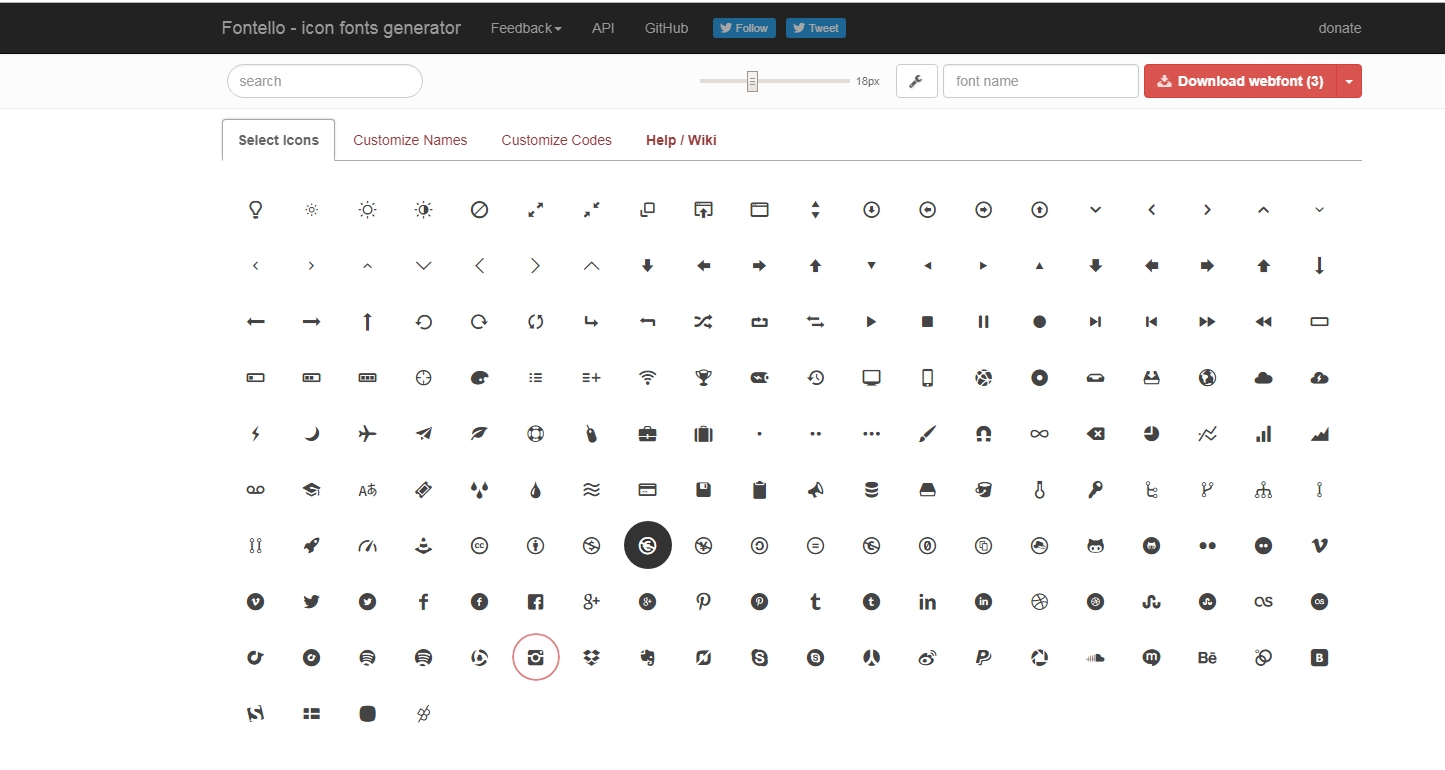
Primero que todo entramos a la página de fontello.com y seleccionamos los iconos deseados.

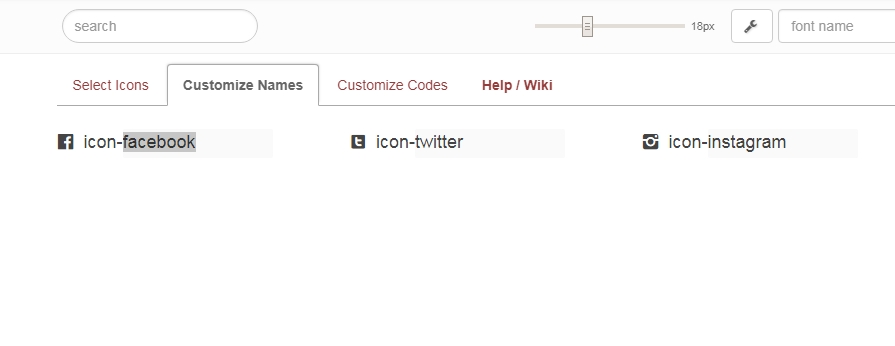
Luego podemos cambiar los nombres de los iconos a nuestro gusto dando click en la pestaña "Customize Names" (Recuerda que se puede cambiar el nombre solo despues de "icon-").

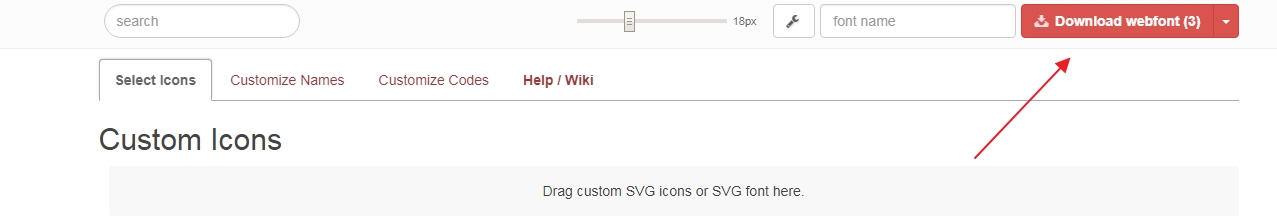
Ahora si podemos descargar los iconos dando click en el botón rojo que está en la parte superior derecha de la página. Esto nos genera un archivo .zip

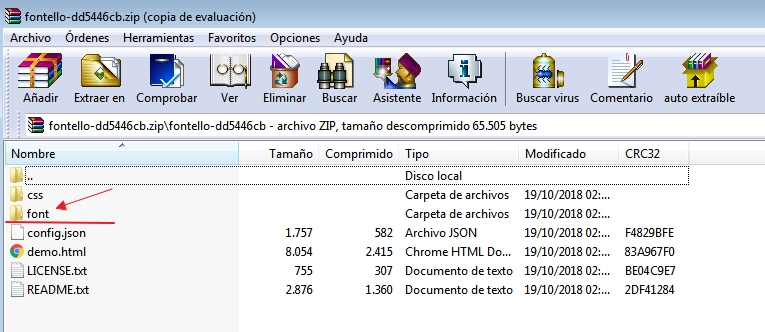
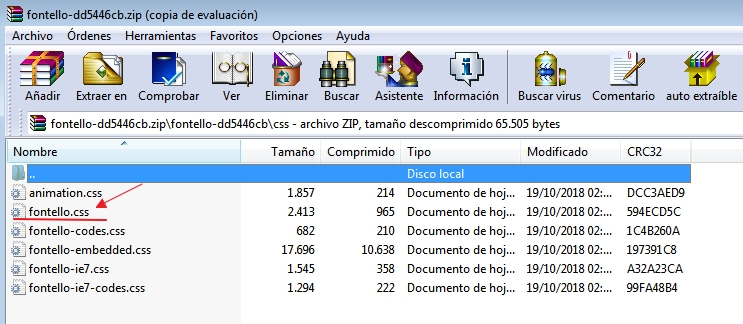
Luego abrimos el arhivo .zip y lo unico que vamos a necesitar es la carpeta font y...

... el archivo fontello.css que está dentro de la carpeta css. Estos dos elementos los extraemos a nuestro proyecto.

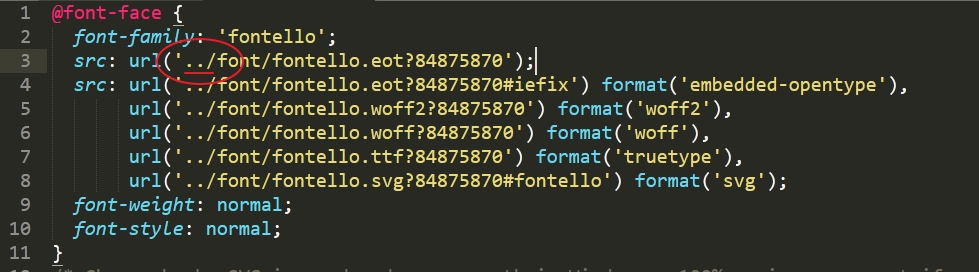
El archivo fontello.css lo tenemos que guardar dentro de una carpeta llamada css porque este archivo hace enlaces a otros archivos dentro de la carpeta font de la siguiente manera:

¡Importante!
Lo primero que se ve en los enlaces es esto " . . / ", dos puntos de seguido y una barra invertida, seguido de esto dice font, como se ve en la imagen anterior. Este "simbolo" lo que hace en el enlace es que se está saliendo de una carpeta, luego de salirse de la carpeta busca la carpeta font. Por eso es muy importante guardar el archivo fontello.css dentro de una carpeta. ¿Pero si no quiero guardar los archivos css dentro de una carpeta?, lo único que tienes que hacer es borrar dicho simbolo " . . / " y listo.
Para utilizar los iconos de fontello tenemos que enlazar en nuestra página HTML el archivo fontello.css, si lo tenemos dentro de una carpeta llamada css o cualquier otro nombre, lo hacemos de la siguiente manera:
<link rel="stylesheet" href="css/fontello.css">
Si no, simplemente le quitamos el nombre de la carpeta (css) y la barra invertida (/) y quedaría de la siguiente manera
<link rel="stylesheet" href="fontello.css">
Y para empezar a pintar los iconos creas una etiqueta span vacía y le das una clase con el nombre del icono que quieres que se pinte o aparezca. No es estrictamente necesario utilizar la etiqueta span, puedes utilizar otras como la etiqueta p o titulos como h1, h2, etc.
En mi caso, metí cada span dentro de una etiqueta a para que el icono sea un enlace.
<div class="redes">
<a href="https://www.facebook.com/" target="blank">
<span class="icon-facebook"></span>
</a>
<a href="https://twitter.com/" target="blank">
<span class="icon-twitter"></span>
</a>
<a href="https://www.instagram.com/" target="blank">
<span class="icon-instagram"></span>
</a>
</div>
A continuación te dejo el vídeo y el enlace del mismo.
»» Vídeo número 8 del curso crea tu página web desde cero ««